Sketching the iPad
Using an Omnigraffle iPad stencil to develop mock-ups faster.
What's this all about?
We've been getting a ton of clients requesting our services to help them with their iPad applications—so many, in fact, that we've been getting hand cramps from sketching so many iPad outlines!
To avoid carpal tunnel syndrome, we've gone ahead and developed a stencil and some sketchsheets that should make low-fi wireframing for the iPad a lot quicker.
Download the SetHow to install: Stencil works with Omnigraffle for Mac. After unzipping, open iPad Wireframe.gstencil and Omnigraffle will import it into your stencils panel. Don't have Omnigraffle? Use our .PDF sketchsheets.
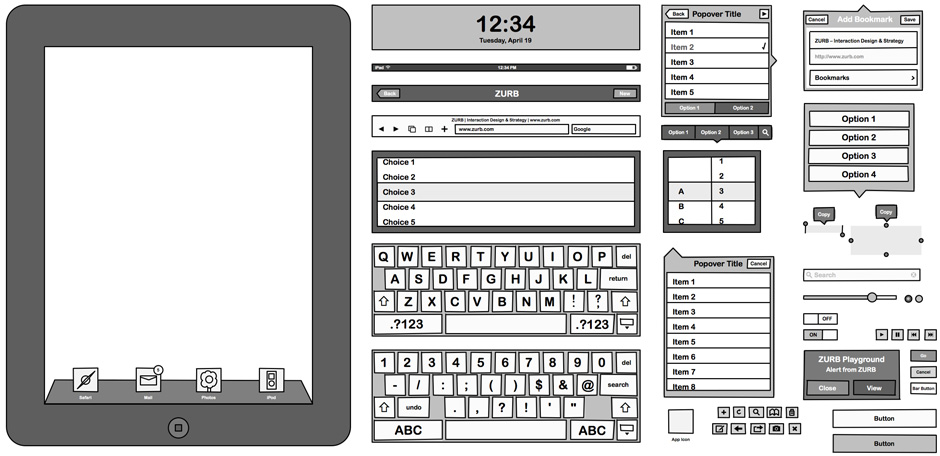
What we've included
We wanted to be as exhaustive as possible, so we've included everything you've needed in the stencil. In addition to the outline, we've included a series of iPad popovers, a ton of buttons, menu bars, dock icons, keyboards, alerts ... the list goes on. Check out the set here:

But that's not all!
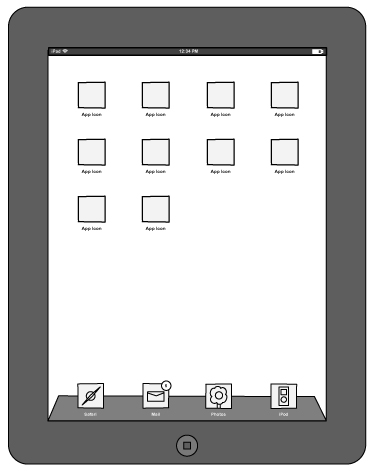
We've enhanced our world famous sketchsheets with some iPad goodness that lets you quickly open and print in case you don't want to mess with any stencils. Included are three different variations:
Included are three different variations:
- Blank: If all you need is just the iPad and nothing more, this sketchsheet is perfect for you! We recommend it for those developing iPad apps that don't borrow from the iPad style.
- Website: We've included the address bar for those who want to explore iPad-specific variations for their website (remember, the iPad's vertical screen resolution is 768x1024).
- Home Screen: Want to design your app's icon? Try it on this sketchsheet and see how it'll hold up.
Now that you're all set, get those Sharpies, get sketching, and have some fun with it!
Copyright ZURB, freely available for distrubition under the MIT license.