SVG is a fantastic standard for embedding rich vector graphics into web pages without the usual overhead associated with loading large images. Full-page background graphics like Fairhead Creative's and Foundation's are feasible thanks to the formulaic nature of SVGs.
The problem, however, is that there are many conflicting views as to how SVGs should be used on the web. And with good reason.
The Problem
You see, SVGs aren't supported by older IE and Android browsers. For modern browsers, the "support" we do have is also a far cry from what applications like Illustrator can offer you. It can be tough to know (or remember) what functionality is and isn't available. Inaccessible functionality includes embedded bitmapped images, as well as fancy mesh effects, sprays, filters and warps.
A quick Google search will reveal a plethora of methods for using SVGs on the web, many of which involve a cunning new trick or workaround. Hacks tend to breakdown over time, leaving code that essentially has an expiry date. What we need is a solid approach to using SVGs on the web, without hacks or tricks, focusing entirely upon web standards.
Step 1: Stick to colored shapes and gradients
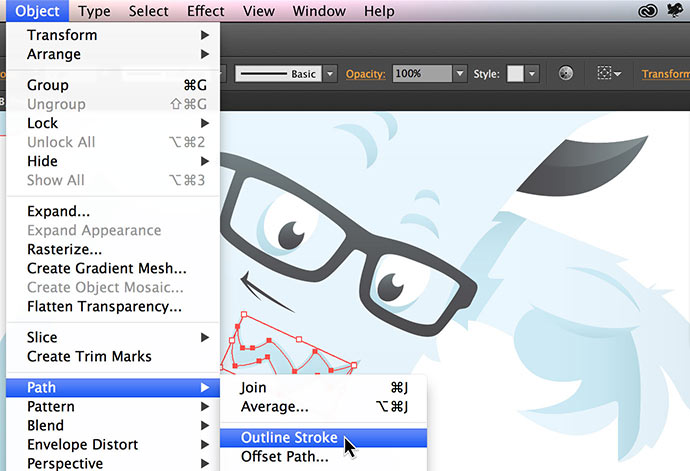
Keep It Simple, Silly. Stick to colored shapes and gradients for predictable SVG support. Avoid embedded bitmapped images or any complex masking techniques. It's also smart to bake your strokes (Object / Path / Outline Stroke in Illustrator to convert your strokes into shapes) so that they'll be rendered with predictable thickness.
If you're working with an SVG you didn't create, a good way to check if there are any outstanding strokes is to select all elements and see if the toolbar has question marks all over the stroke section. As for meshes and the like, use Cmd/Ctrl + Y to inspect the vector outline for any peculiar-looking formations.

Step 2: Create a fallback
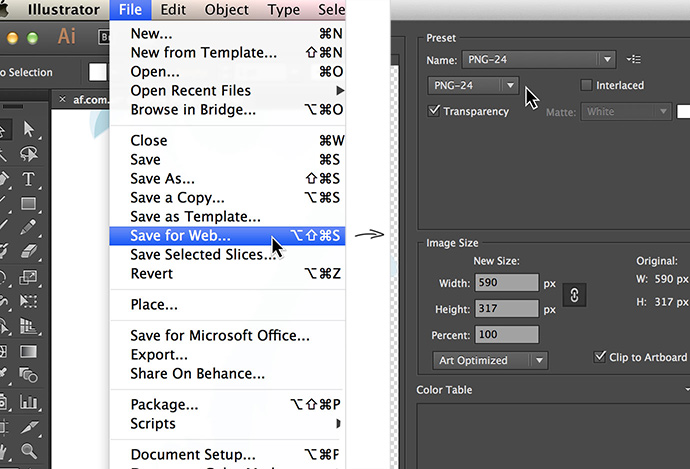
Most vector graphics apps make it easy to export a bitmapped version of your vector graphics. In Illustrator, simply go to File / Save for Web ... and export it out as a PNG or JPG, depending on the graphic. This will make older IE and Android 2.x browsers happy.

Step 3: Modernizr and Background Images
Modernizr feature-detects SVG support in browsers, and is included out-of-the-box in the Foundation framework. With Modernizr installed on your page, all you need to do is provide two options for the images in your stylesheets, using .svg or .no-svg ahead of each.

Step 4: Handling Inline Images
Step 3 should take care of your site's design, with only one image being loaded each time (no redundant HTTP requests). For the situations where that's a pain, such as for inline images, there's one more thing you can do to simplify things:
// SVG / PNG
if(!Modernizr.svg) {
$('img[src*="svg"]').attr('src', function () {
return $(this).attr('src').replace('.svg', '.png');
});
}
This looks for SVG graphics in your markup used within <img> elements (e.g. <img src="image.svg" alt="" /> and swaps them out for PNGs if the browser has no SVG support. Note that your PNG and SVG files will need to have the same name and live in the same folder for this to work.
Anything else?
That's all there is to it. No hackery, just straight up feature detection. All of this means that you'll need to prepare two versions of every image, but it also means that while these legacy browsers are still around, our markup doesn't suffer. When SVG support is unanimous, the ".no-svg" styles from Step 3 and the javascript from Step 4 can simply be removed at your leisure, no refactoring required.


