Off Canvas Layouts
Together with Luke Wroblewski and Jason Weaver we've put together Foundation layouts that give you the flexibility of native off-canvas layouts on the Web. Pretty rad.

Off Canvas What Now?
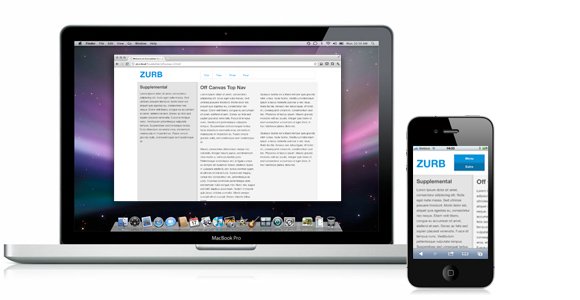
If you've used Facebook's iPhone app (or Path, or any number of apps that now follow this convention) then you've seen an off canvas panel in a native app. You hit a button and a panel slides in from the left (or depending on how you look at it, the main panel slides out of the way). Luke Wroblewski, author of Mobile First, mentioned this style of layout in his roundup of mobile layout patterns.
He and Jason Weaver then worked to create a batch of layouts, which they published to demonstrate how layouts like this could work on the Web. We were so impressed that we wanted to make that style of layout available for Foundation users, and the four layouts below are a few different examples of off-canvas layouts created specifically for Foundation. Download these not just to see how a layout like this works (it's pretty crafty), but also to get a sneak peek at Foundation 3, which these were built with.
Read more about why we built this on our blog: New Foundation 3.0 Playground Release: Off-Canvas Layouts →
Four Layouts, No Waiting
We've put together four different layouts, each with specific functionality and code for you to check out and download. Be sure to check these out on different devices, or resize your browser down to see the mobile device presentation.
-

Bottom Nav Layout
This layout moves the nav menu to the bottom on mobile, and enables a sliding sidebar.
View this layout -

Top Nav Layout
This layout has a sliding top nav as well as a sliding sidebar.
View this layout -

Paneled
A very different layout, this has full-width panels stacked on desktops but enables a tabbed panel layout on mobile.
View this layout -

Sidebar on Mobile Only
This layout moves the navigation to the sidebar on mobile only.
View this layout
How to Use These Layouts
The download below includes everything you need to play with these layouts and use them on your own site or app. You'll find a few things in the download:
- Foundation 3.2, the release version of Foundation 3. We originally developed this with an alpha release, but have updated to the 3.2 release. This includes the new grid, changes to the structure and CSS (like box-sizing), new modular-scale based typography, new elements, and a lot more.
- CSS and SCSS — if you've used Sass and Compass before everything is included to check out the SCSS implementation. You'll need the Compass, Linguistics, and Modular-Scale gems to run this. Note: You do not need to use or know Sass/SCSS to use these layouts
- Four off-canvas layouts — we modified or built four layouts after the work done by Luke and Jason, each showing different ways of setting up an off-canvas layout. There are four test files included (offcanvas-1.html, etc) so you can check them out on any kind of device.
- offcanvas.css, offcanvas.js — the four layouts require these two files to function.
Each of these layouts has specific requirements for syntax and order, so pay close mind to how these examples are put together. You'll need a solid understanding of HTML and CSS (and JS / jQuery) to pick these layouts apart.
Repurpose, Rebuild, Reuse
These are examples, but they are durable, tested code. Feel free to use these as any other Foundation core or add-on component, MIT licensed and freely available. At ZURB, we're passionate about multi-device design (just like Luke and Jason) and we want these to be powerful and simple to use. The CSS involved is pretty crafty so you'll need to dig in a little, but it's well worth it.
Device Compatibility
We tested this on modern desktop browsers as well as iOS, Android and Windows phone.
Score an awesome product engineering or design job
Quick Start
You can download a code pack with demo files for each layout based on Foundation 3 to see this in action. Dig into offcanvas.css (or .scss, for the sassy amongst you, be sure to check the README) and repurpose these for your own sites.
Download the CodeWorks with Foundation
This technique was designed in and for Foundation. Check out Foundation to see what else you can do with a responsive framework.
Visit Foundation »Available on GitHub
Find the latest code on Github, or go there to log / search through any issues. You can pop it open right in GitHub for Mac, here »
Thoughts?
Read our blog post for more background on why we developed this, to see what others are saying, or to let us know what you think.





